A Doteasy customer recently suffered from website downtime and contacted our support team. After an investigation, we explained to the client that the downtime was due to excessive website traffic which caused the entire server to run slow. In particular, the abnormal website traffic was caused by hotlink. In fact, we have already notified the customer this problem few months ago and suggested her to enable the hotlink protection in cPanel. Being a novice blogger, the customer had no clue of fixing the problem and did not respond to our first reminder. At last, after she found out the problem, we promptly provided her with a few suggestions such as plugin installations and hotlink protection. Her website was quickly put back to LIVE after the fix.
So, what is hotlink? A hotlink occurs when content from your site is embedded on another site, using your bandwidth to serve the files. For example, you have a blog sharing shopping tips with your visitors. You post a picture that you took at a supermarket for a crazy sale item. Then, someone copies the URL of the picture from your site and shares the URL in a forum. Your picture is loaded every time a reader visits that forum while your website doesn’t receive any human traffic at all. One of the biggest problems of hotlink is that it causes excessive website traffic while not giving your website any authentic human traffic. In a shared hosting environment, all websites in the same server may suffer from slow load time due to hotlink problems.
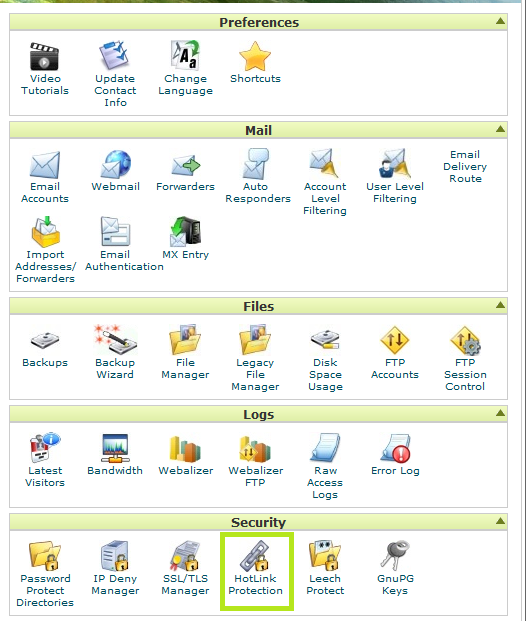
Doteasy customers who subscribe to any cPanel hosting plans can take a simple step to prevent hotlink. cPanel offers a great feature called “Hotlink Protection”. To enable this feature, login to your cPanel. Search for “HotLink Protection” below “Security”.
Click the “Enable” button
Now your website is now hotlink-protected. You can customize the setting to better suite your needs such as specifying the file formats to be included in the “protected list” as well as redirecting visitors to a custom web page when the image URL is loaded outside your own domain. Here is a screenshot to demonstrate the “before” and “after” scenario of launching the hotlink protection feature.
We used W3schools HTML editor to test inserting <img> HTML tag. Before enabling the feature, as you can see from the screenshot, there is a “badge-like” image with the letter “D” inside. After enabling the feature, the image is displayed as a broken link.
If you need assistance in enabling hotlink protection, please contact our customer support team.